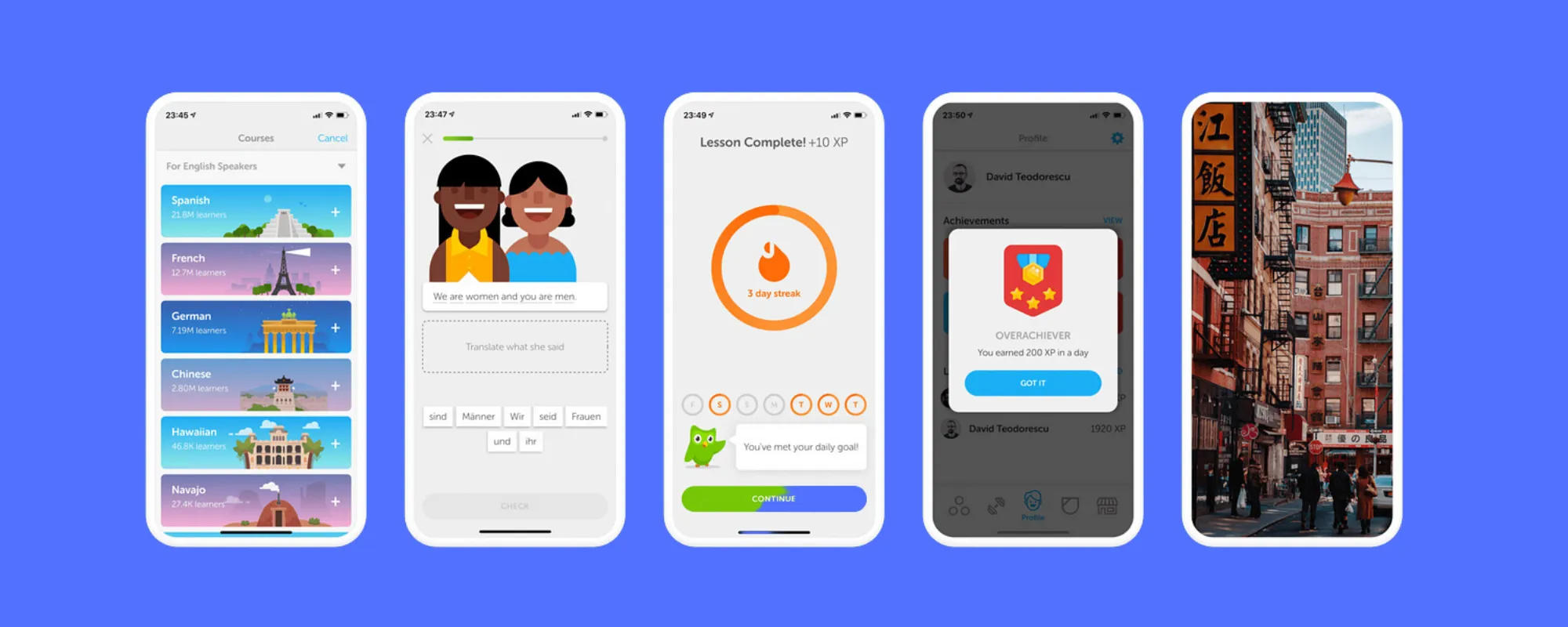
It is incredibly difficult to lure and maintain the attention of a user in the current digital world. A client is easily distracted out of an experience through the many options available. One of the novel approaches to have gained considerable traction in recent times is gamification in UX design. Through the incorporation of game-like elements in non-game situations, a design can avail more engaging, motivating, and satisfying customer experience. Gamification is a process that can be defined as the employment of the same psychological drives that make games so engaging and successful in promoting user engagement as well.
Gamification In UX Design
Gamification is a design that integrates game mechanics into digital products to increase engagement. It aims at capitalizing on users’ natural drive for achievement, competition, and recognition. Gaming mechanics make the regular interactions exciting and eventful, hence raising the tendency for users to stay more engaged.
An example would be rewarding points for completing tasks or interacting with the product, thus driving certain intended behavior. These points are then typically redeemable for rewards, creating a tangible incentive for further activity. Progression systems, such as leveling or experience points, let the user feel diverted and rewarded, provoking the urge to engage further in order to get even better positions.
Challenges, or what could also be quests, make average tasks more fun by setting clear end goals for the user to reach. Leaderboards add a competitive element. This pushes consumers to try better than others, encouraging them to keep coming back to engage more.
The Psychology Of Gamification
There are several reasons why gamification is so effective. It is the harnessing of fundamental psychological principles associated with human behavior. When used in UX design, such psychological principles become big estates in the user engagement territory.
- Intrinsic Motivation: Gamification improves intrinsic motivation because the experience with any assignment is playful. If consumers are having fun and being rewarded in an experience, they are naturally motivated to continue and engage more with the product.
- Achievement and Mastery: There is a feeling in human beings about the innate necessity to achieve and master new skills. Gamification gratifies by having goals and challenges and rewards that accord consumers the accomplishment of something.
- Social: Here, social motivation for most of the users is via the social necessity and competition. Game-related features like leaderboards and any other type of social sharing features encourage users to interact with others and in turn pile on the social engagement layer of the experience.
- Feedback and Rewards: Immediate rewards and feedback will help in reinforcing positive behavior, which increases the likelihood that users will repeat the same. Gamified experiences are linearly developed such that instant gratification is offered to get users to keep moving.

Best Practices To Gamify UX Design
To ensure effectiveness in the field of UX design, gamification has to be duly put into practice. Here are some best practices to consider:
- Know Your Audience: Customizing your gamification strategy based on the preferences and behavior of the targeted audience. Different users are motivated by different things, so what works for one group, may not resonate with another.
- Freed of Fun and Function: Gamification should improve, not confuse, the user experience. Ensure that game elements are integrated seamlessly into the design and do not interfere with core functioning of the product.
- Keep It Simple: If gamification is overcomplicated, it can confuse users, diminishing the technique’s strength. Start out with a few key game elements and introduce more as the user becomes accustomed to the system.
- Provide Clear Goals and Feedback: A user should always know what he is supposed to do and what he can achieve. There must be a clear goal with immediate feedback to keep the motivation high for users in any system of engagement.
- Test and Iterate: Similar to any other element involved with UX design, even gamification requires continuous iterations and testing. Monitor user reactions to different game elements and tune them whenever required for smooth engagement towards its optimization element.
The Future Of Gamification In UX Design
As technology progresses, there is going to be a growing capability for gamification in UX design. Personalization will likely be the trend before the use of AI and machine learning in developing more tailor-made gamification experiences. This means adjusting challenges, rewards, and content based on individual users’ behavior and predispositions.
With equally vast potential, augmented and virtual reality open up new possibilities for vastly more immersive forms of gamification, where the user interacts with the digital tools in a totally unexpected way. 0As social media and digital communities grow in popularity, the move toward more social-type gamification will flourish. Think about more team-based challenges and competitions that can be accessed globally.
Conclusion
With the help of gamification, UX design provides a powerful tool to improve user engagement by making digital experiences interactive, enjoyable, and rewarding. A good designer, using their in-depth knowledge of the psychology behind gamification, will come up with a satisfactory end product, making the user ask for more. With advances in technology, the prospects of gamification in UX design can only grow, opening new opportunities for connection with users in meaningful and motivating ways.